Mastering visual digital design with Figma – the collaborative interface design tool
What is Figma and why use a collaborative interface design tool? In the world of digital design, it’s not just about how elegant or eye-catching your designs are. It’s about the process, the collaboration, and how seamlessly you can bring an idea to life. In the language of design thinking…you ideate, prototype, and test. Enter Figma, a wildly popular cloud-based software tool that may be useful for design teams and those interested in collaborating and designing together in real time. Learn more about what Figma is and find resources and guides to get started with this digital tool below.
Why Choose Figma? Top Figma Features
Figma offers many valuable features for design. Top reasons to consider Figma include:
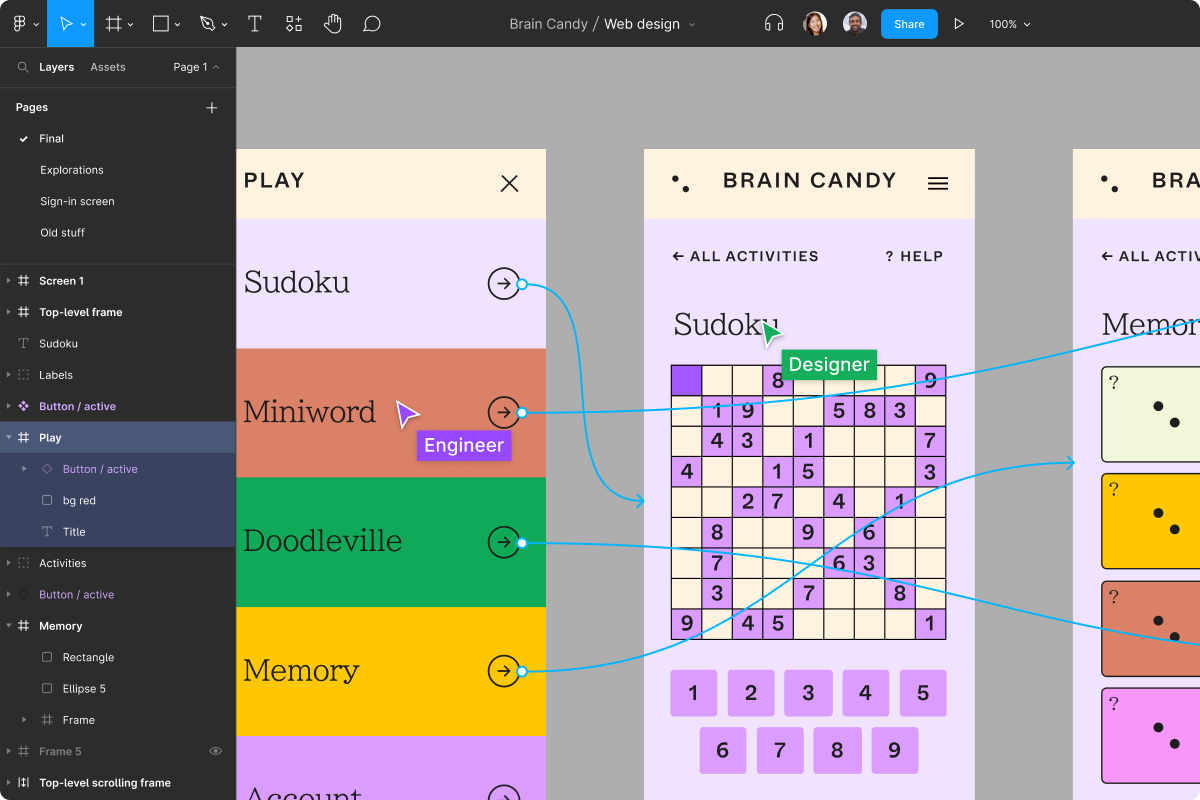
- Collaborative by Design: Multiple users can work on a design simultaneously, viewing changes in real-time.
- Platform Independent: Being browser-based means you can access Figma from any device with an internet connection.
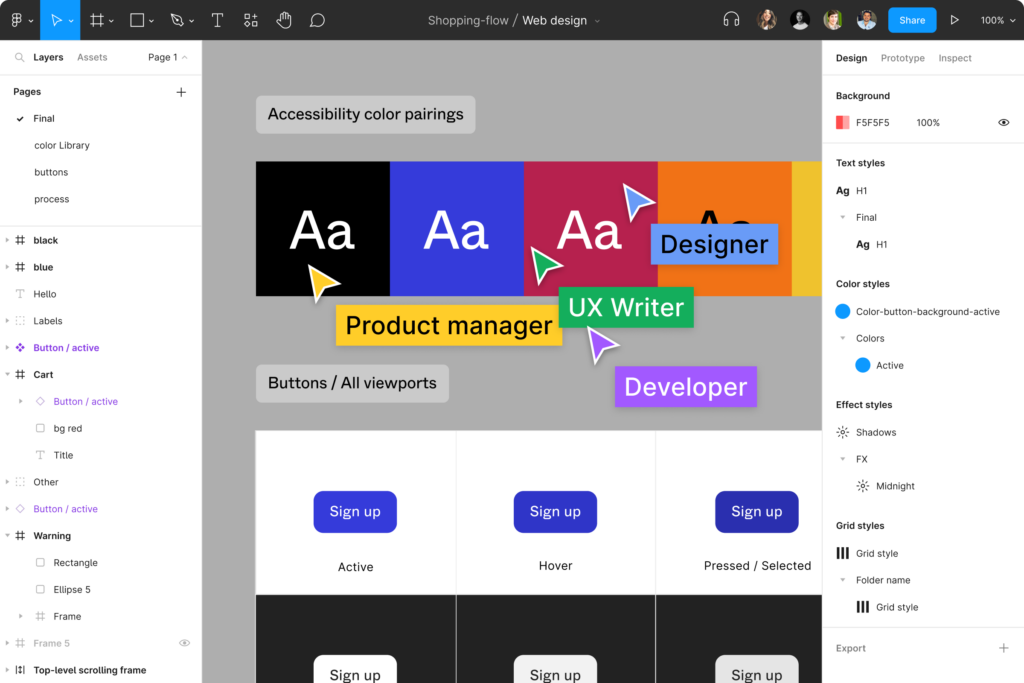
- Component-Based Design: Create reusable components to maintain consistency and speed up the design process.
- Prototyping Capabilities: Quickly turn your designs into interactive prototypes to test and validate ideas.
What Exactly is Figma Used For? Popular Use Cases
Figma can be useful in many situations, including:
- Web & Mobile UI/UX Design: From websites to mobile apps, Figma offers the tools necessary for creating stunning and user-friendly interfaces.
- Prototyping: Once your design is ready, you can easily turn it into a clickable prototype, making user testing a breeze.
- Branding & Logo Design: While Figma’s strength lies in UI/UX, it’s robust enough for branding tasks, including creating logos, color palettes, and typography guidelines.
- Wireframing & Brainstorming: With its collaborative nature, teams can come together to wireframe or brainstorm ideas in real-time.
With their tools, you can quickly and easily build, plan, wireframe, and prototype an idea for a service, product, website, or more.
Figma Pricing Plans
Figma does offer a “forever free” plan that includes access to 3 Figmas and 3 FigJam files, unlimited personal files, unlimited collaborators, plugins and templates, and mobile app. This is a great way to test out the features before you move into their Professional plan that provides even more features and benefits, including:
- Unlimited Figma files
- Unlimited version history
- Shared and private projects
- Team libraries
- Advanced prototyping
- BETA
- Dev Mode
Benefits of Figma Over Traditional Tools
- Cost-Effective: Figma’s free tier is generously packed with features, making it an excellent starting point for freelancers and small teams. Its pricing structure as you scale is also competitive.
- Real-Time Feedback Loop: Stakeholders don’t need a Figma account to view or comment. They can jump into a file via a link and provide feedback, speeding up the approval process.
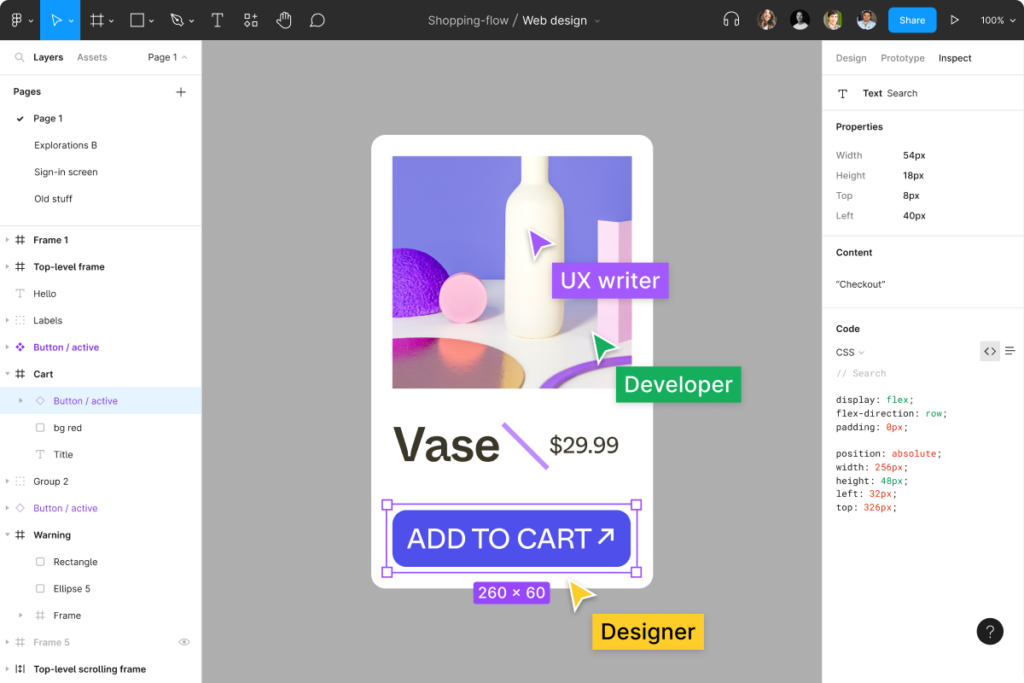
- Seamless Handoff to Developers: With Figma’s “Inspect” mode, developers can retrieve CSS code, assets, and more without needing the designer to prep anything.
- Rich Plugin Ecosystem: The Figma community is vibrant and continuously produces plugins that enhance functionality. Whether it’s populating a design with real data or finding the perfect color gradient, there’s likely a plugin for it.
Getting Started with Figma
- Signup & Setup: Visit Figma’s official website and sign up.
- Familiarize with the Interface: The workspace includes tools for shapes, text, and more. The layers panel on the left helps you organize your design elements.
- Begin Your First Project: Start from scratch or use one of the many templates available.
Figma Resources and Guides
After learning what Figma is, here are some support resources that can help you get started with using their software.
- Help Center: Figma offers comprehensive documentation that covers everything from basic to advanced techniques.
- Templates: Use a pre-created template to get started quickly with a Figma design. Find popular Figma templates on our blog.
- Figma Plugins: Extend Figma’s functionality with plugins created by the community.
- YouTube Channel: Visit the Figma YouTube channel for tutorials and guides to many of their features.
Figma Community
- Figma Community: A space where designers can share their creations, ranging from UI kits to icons and more. It’s a great place for inspiration and resources.
- Forums & Groups: There are multiple forums and groups dedicated to Figma, like the Figma Design Community on Facebook, and the Figma subreddit.
- Events & Meetups: Figma frequently hosts virtual webinars and local meetups for designers to learn and network.
Figma’s Other Tool: FigJam
Figma also offers another software tool that can complement your team’s workflow: FigJam. This whiteboard tool will keep you organized and help you brainstorm during the initial stages of the design process. Learn more about FigJam on our blog, then browse popular FigJam templates to try here.
What is Figma? Conclusion
In the ever-evolving landscape of digital design, Figma emerges as a frontrunner, offering a balance of powerful features and collaboration capabilities. Whether you’re a seasoned designer or just starting out, Figma provides the resources and community support to elevate your design game. For businesses, Figma means faster turnarounds, reduced rework, and a more cohesive team collaboration. For designers, it’s a canvas that bridges imagination and reality without friction.
In an era where remote work and collaboration are not just luxuries but necessities, tools like Figma rise in prominence, and for a good reason. It’s not just about designing; it’s about designing together, and Figma is leading this charge into the future.
We hope we’ve answer the what is Figma question. Looking for more innovation resources, tools, and guides? Review these other relevant articles on our blog. Need custom help? Click to see our design thinking training or innovation workshops which can be done for teams and organizations.