Learn to apply an empathy map template to help you visualize your users’ needs and wants across dimensions.
When it comes to designing better products, services, and experiences, getting into the mindset of your end user is crucial. However, many designers struggle or even outright fail to understand exactly what their users need or are looking for. One method of combating this problem is through empathy mapping – a collaborative approach to gain deeper insight into your customers or end users through learning what they say, think, feel, and do.
Using a design thinking software tool, you can sketch out empathy maps that help you visualize what the user is thinking and feeling. Your team can work together to answer critical questions, such as what gains the user might experience when using your product/service. In this guide, we’ll explore empathy map training and templates.
What is Empathy Mapping?

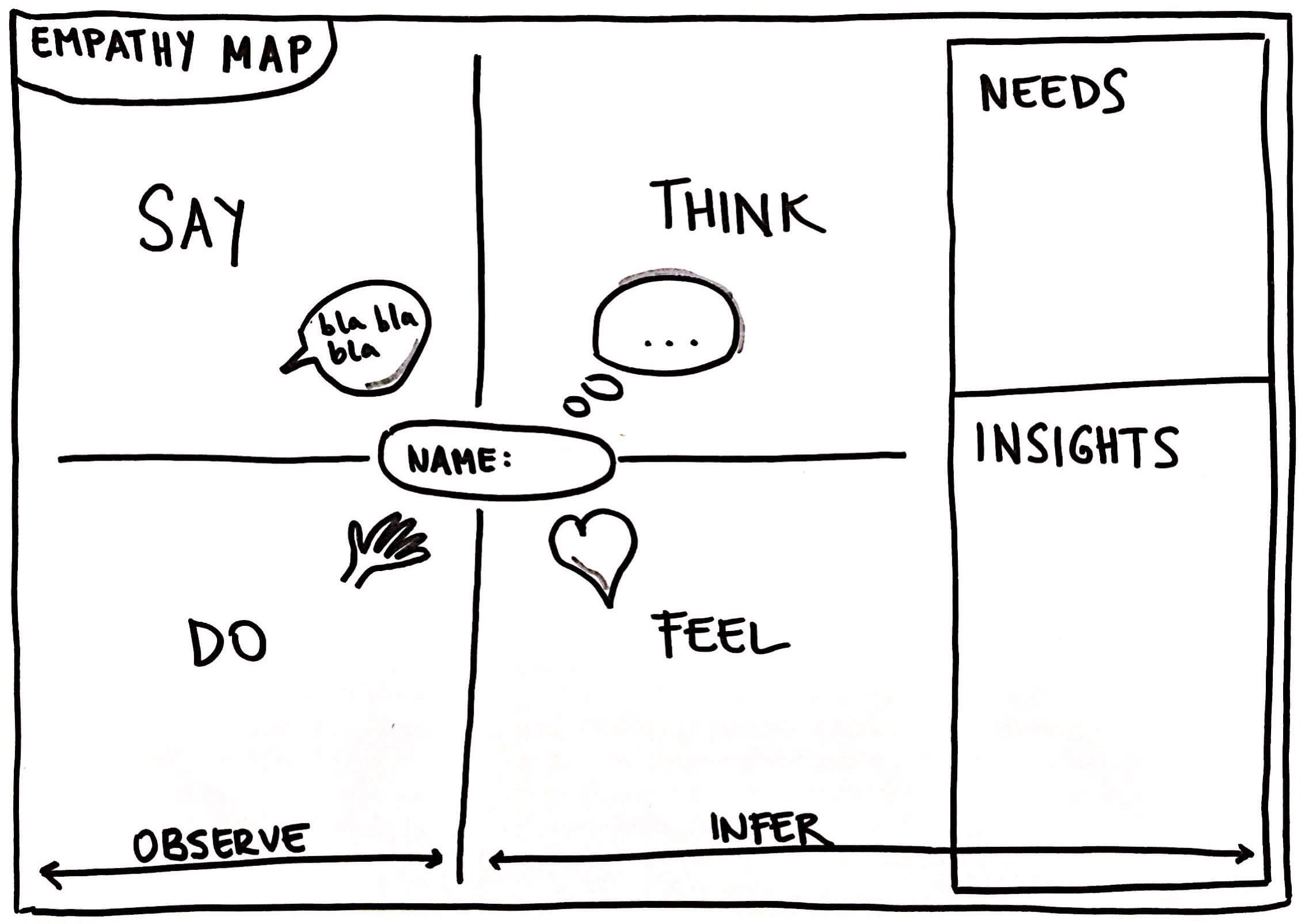
Empathy maps are visualizations of everything you know about your end-user through your interviews, observations, and other sources of gaining empathy. Traditional empathy maps are split into four quadrants (says, thinks, does, and feels), with the user or persona in the middle. Empathy maps try to gain insights into who the user is a whole, rather than a sequential or chronological study of behavior.
These four quadrants can be identified as follows:
- Say: What key messages is the user saying? How are they talking about your product/service/experience?
- Think: What might the user be thinking? What are they worried or excited about? What thoughts or beliefs might influence their behavior?
- Do: What actions and behavior have you observed?
- Feel: What emotions might your user be feeling? What nonverbal cues have they made that indicates emotion?
Empathy Mapping Templates
1. Miro
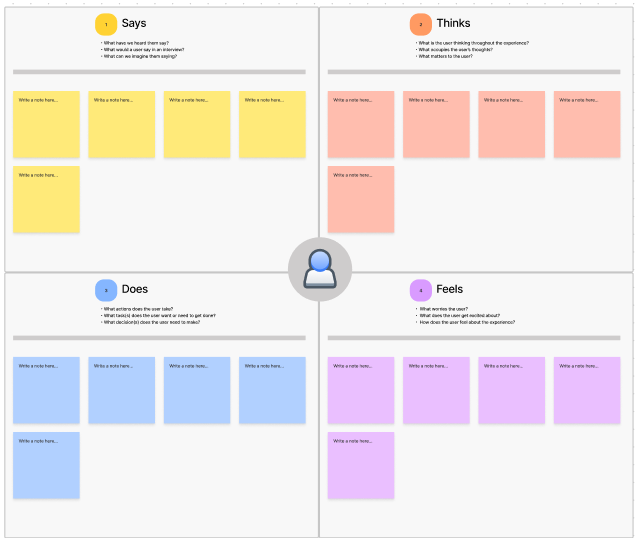
While there are many tools out there to help you build empathy maps, one of our favorite empathy mapping templates is from Miro. With their template, you can easily and quickly build up a visual map of your user with the four quadrant approach clearly identified. Teams can work together on their own devices in real time, collaborating to build up the map.

Miro’s empathy map template is also incredibly flexible, allowing you to create your own layout for the map. You can then add an unlimited number of digital sticky notes, group them, and move them around as needed.
Lastly, Miro’s endless canvas means you have an unlimited amount of space to work from. You can even build several empathy maps in the space — a useful feature if you have several user personas you need to build out maps for separately.
2. FigJam
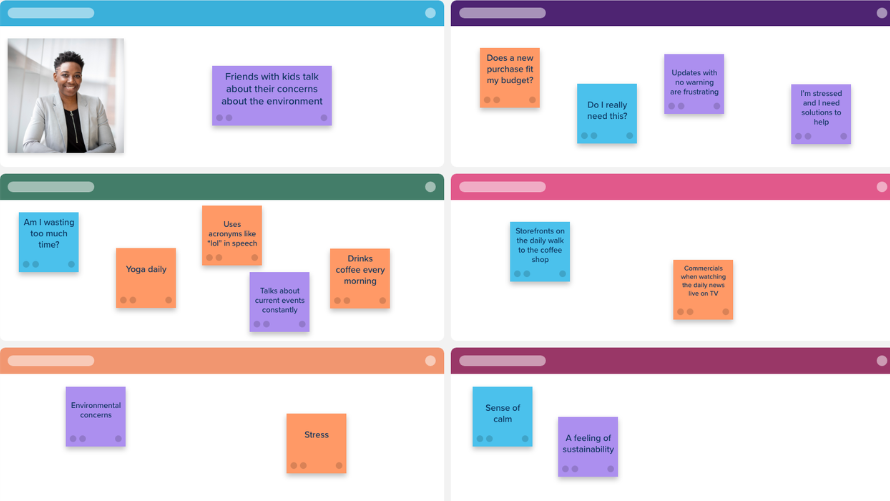
FigJam also offers a useful empathy map template for its online whiteboard tool. With this template, you can find space to identify how the user thinks, feels, and speaks, as well as what they do. Use the marker to draw freehand in the margins and annotate the screen, react with stickers, stamps, and reactions, and work together as a group to up-vote ideas or answer questions.

Find more FigJam templates specifically for innovation and design thinking workshops and sessions on our blog!
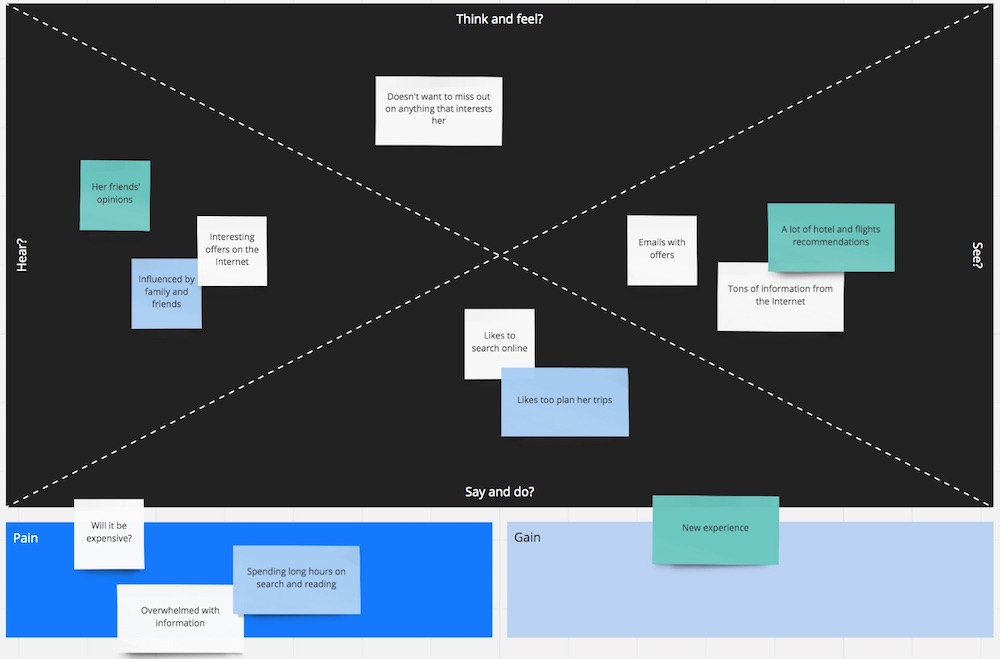
3. Invision Freehand
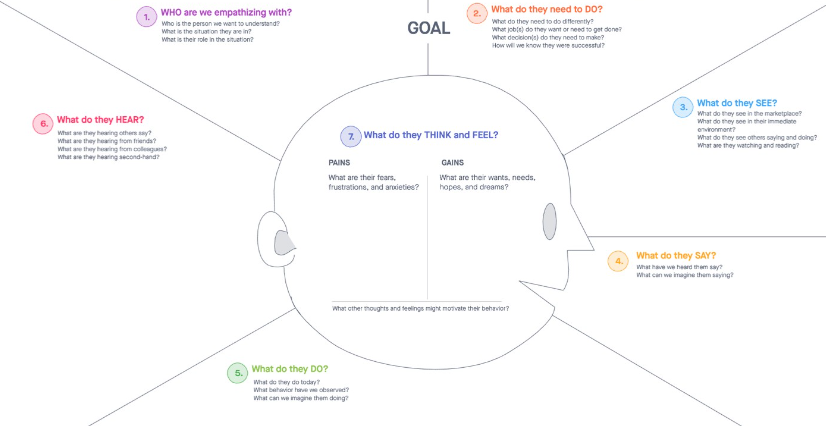
Invision Freehand’s template is designed for its online whiteboard tool and offers space to answer a series of questions related to how the person thinks, feels, does, sees, says, and more.

4. Stormboard
Stormboard’s template can be used to gain deeper insight into who your customers are and how you can best serve their needs.

5. Lucidspark
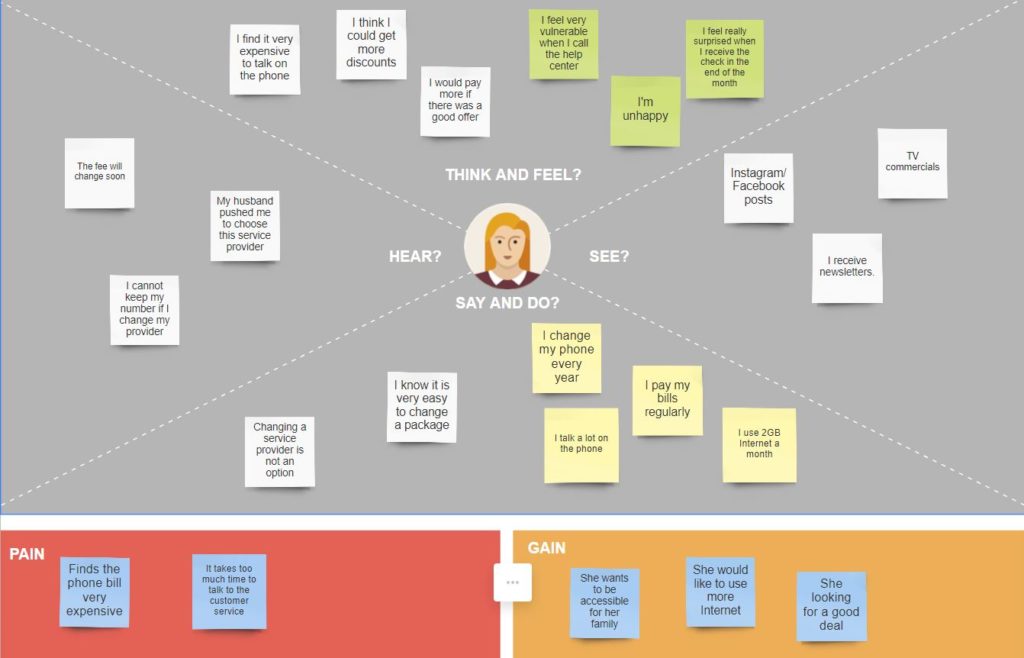
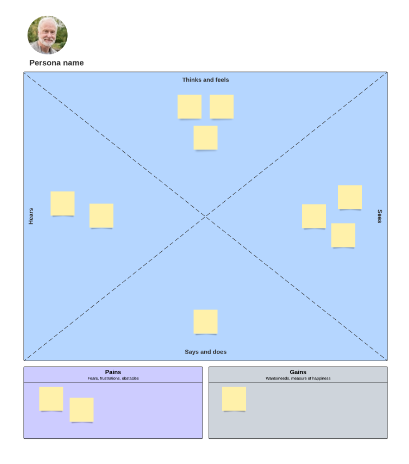
Lucidspark’s template splits the paper into four quadrants, so you can analyze:
- What your user “says and does” as they interact with your product
- What your user “thinks and feels” as they interact with your product
- What your user “sees” as they interact with your product
- What your user “hears” as they interact with your product

Conclusion
If you and your team needs help building out an empathy map, or completing any other innovation or design thinking-focused projects, reach out to us today for customized assistance or to learn how to do empathy mapping in our design thinking training workshops.